echarts折线图/柱状图横屏显示时,label数值怎么打横显示?:配置报错 |
您所在的位置:网站首页 › echarts labelline › echarts折线图/柱状图横屏显示时,label数值怎么打横显示?:配置报错 |
echarts折线图/柱状图横屏显示时,label数值怎么打横显示?:配置报错
 echarts折线图/柱状图横屏显示时,label数值怎么打横显示?:配置报错
2020-05-31 22:09:05
464
1
echarts折线图/柱状图横屏显示时,label数值怎么打横显示?:配置报错
2020-05-31 22:09:05
464
1
 用户昵称
+关注
用户昵称
+关注
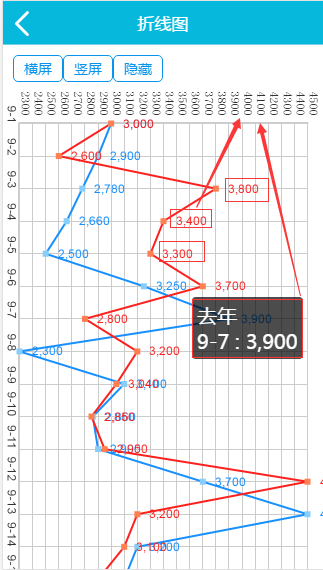
@Kener-林峰 echarts折线图/柱状图横屏显示时,红色框部分的label文字应该怎么旋转90度显示,就跟x轴上的数值一样,打横显示,跪求解决方案,api已经看过,针对柱状图/折线图给series里itemStyle中的label设置rotate:90无效。 版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。 |
【本文地址】